格線系統終於來了,起初在學習 tailwind 的時候還不曉得有格線系統,在 bootstrap 5(bs5) 用過格線系統後就來找找 tailwind 的格線,果然有著自己的格線,但與 bs5 的差別是 tailwind 使用 css 格線語法而不是使用寬度 % 數,使用起來筆者認為 tailwind 的格線系統非常靈活。以下來帶大家看看靈活程度囉!![]()
以 PC 版型為例,12 欄的排版搭配容器 (container):
<div class="container mt-6">
<div class="grid grid-cols-12 gap-6 text-center">
</div>
</div>
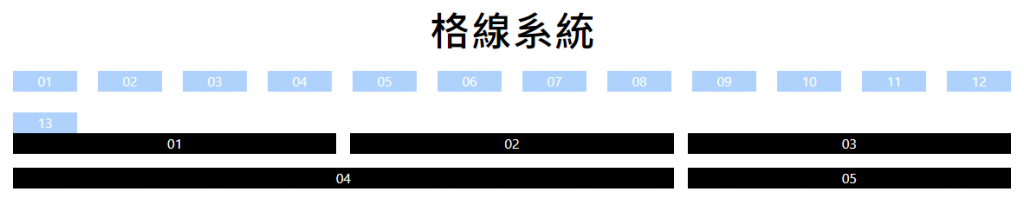
外層以容器包裹再以 display: grid; 宣告為格線,透過 grid-cols-12 與 gap-6 (gap-x-6, gap-y-6) 可創造出欄位為 12 欄且 gutter width (欄位間距) 為 24px 的格線,tailwind 透過 col-span-* (* 為 tailwind 預設任意數) 定義元素佔有的欄位數量,以圖為例:
col-span-* (* 為占用欄位數),圖中每一個藍色區塊都是 col-span-1,12 個各佔一欄 (col-span-1),最終呈現 12 欄。此時若再直接增加一欄,會直接掉到下一行,且筆者輸入 gap 為 gap-6,等於欄距與行距都是 24px:
行的定義與欄相同,都是使用 grid 搭配 grid-row-* ,在 gap 的部分可以針對 y 軸 gap-y-*,後面篇幅都將以 column 為主,row 不再贅述。![]()
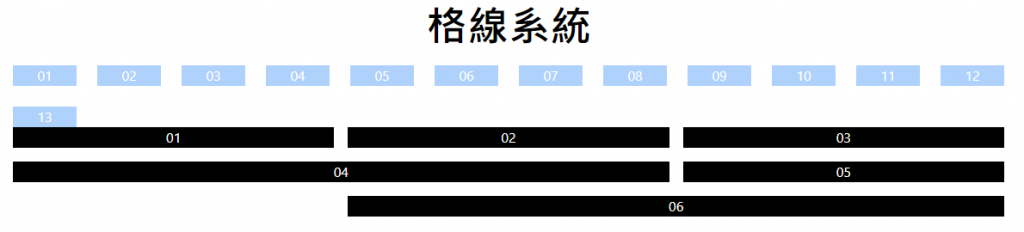
第二個範例程式碼如下,總共三欄:
<div class="grid grid-cols-3 gap-4">
<div class="bg-black">1</div>
<div class="bg-black">2</div>
<div class="bg-black">3</div>
<div class="col-span-2 bg-black">04</div>
<div class="bg-black">05</div>
</div>

僅在格線中的 04 區塊使用 col-span-2,可以看到除了 04 以外,其他區塊也會自動填補欄位;如果使用不同的起始點呢?![]()
<div class="grid grid-cols-3 gap-4 text-center">
<div class="text-white bg-black">01</div>
<div class="text-white bg-black">02</div>
<div class="text-white bg-black">03</div>
<div class="col-span-2 text-white bg-black">04</div>
<div class="text-white bg-black">05</div>
<div class="col-span-2 col-start-2 text-white bg-black">06</div>
</div>

06 區塊使用 col-start-2 讓 06 區塊可以在第二欄開始搭配 col-span-2,也就是 06 區塊由第二欄開始算總共兩欄。
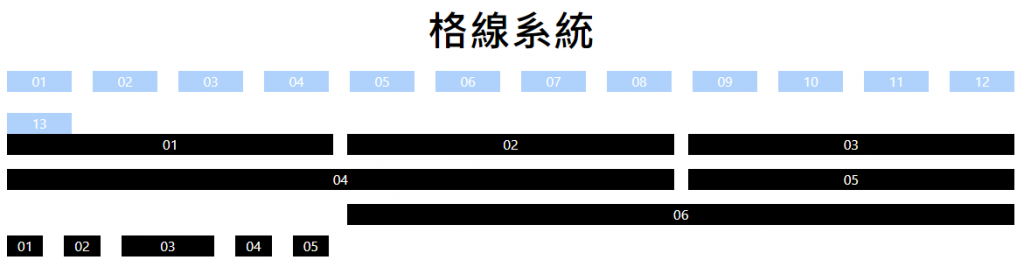
父層使用格線時,子層透過 col-span-* 指定要多少欄位後,使用 grid-cols-* 可在該欄位數下再切分,例如:
<ul class="grid grid-cols-12 gap-6 mt-3">
<li class="grid grid-cols-6 col-span-4 gap-6 text-center text-white">
<div class="col-span-1 bg-black">01</div>
<div class="col-span-1 bg-black">02</div>
<div class="col-span-2 overflow-hidden bg-black">03</div>
<div class="col-span-1 bg-black">04</div>
<div class="col-span-1 bg-black">05</div>
</li>
</ul>

在 ul 元素上已套用 grid 且總欄位 12 欄 (grid-cols-12),子層 li 元素則指定佔有四欄 (col-span-4) 且在四欄中再切 6 欄 (grid-cols-6)。
今天這篇文僅使用 grid 達成效果,所以 flex-box 的 row-reverse 不會加入討論,而何謂內容反置呢?範例三 - 圖文交錯排版
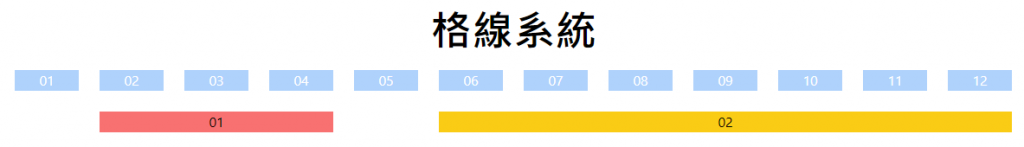
先由第一排,左 => 右為例:
<div class="grid grid-cols-12 gap-6 mt-6 text-center grid-flow-dense">
<div class="col-start-2 col-end-5 bg-red-400">01</div>
<div class="col-start-6 col-end-13 bg-yellow-400">02</div>
</div>

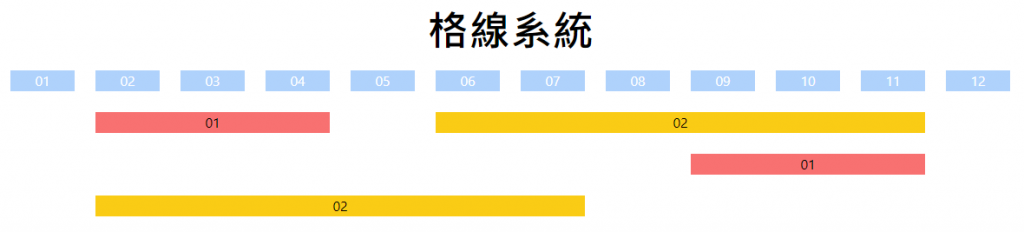
再來,若單純僅以相同起始位置且相同欄位數,則右 => 左將會失敗:
<div class="grid grid-cols-12 gap-6 mt-6 text-center">
<div class="col-start-9 col-end-12 bg-red-400">01</div>
<div class="col-start-2 col-end-8 bg-yellow-400">02</div>
</div>

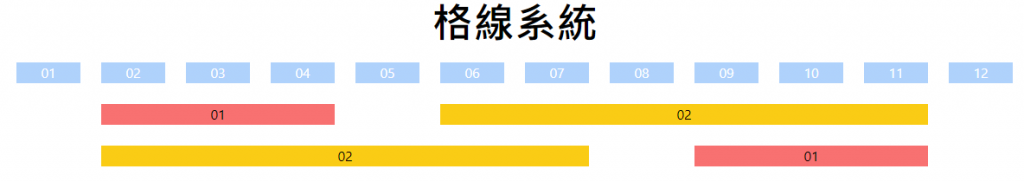
這時我們可在父層加入神奇的屬性 grid-flow-dense:
<div class="grid grid-cols-12 gap-6 mt-6 text-center grid-flow-dense">
<div class="col-start-9 col-end-12 bg-red-400">01</div>
<div class="col-start-2 col-end-8 bg-yellow-400">02</div>
</div>

grid-flow-dense 的相關原理
大家有沒有認為 tailwind 使用原生 css 的語法搞定各種各樣的 grid 樣貌呢~?
筆者個人非常喜歡 tailwind 格線系統的靈活度![]()
